Adding a Facebook Widget to your Blackboard Learn 9.1 course/organization could be a great tool or resource if you answer “Yes” to any of the questions below.
Do you utilize Facebook or Facebook “Like” Page?
Want to show the latest updates of a Facebook “Like” page?
Want to promote your “like” page to others?
Want to show the latest updates of a Facebook “Like” page?
Want to promote your “like” page to others?
Visit http://developers.facebook.com/docs/reference/plugins/like-box/ and complete the information to build your own “Like Box” – Note: Other plugins are available in the left hand side of the page, such as comments, activity feed, recommendations, login buttons, and more to easily plug into any website.
As you complete the steps the preview on the right hand side will be updated!
Facebook Page URL:
Examples of “like” pages URL is http://www.facebook.com/blackboard
Width:
Set the width of the plugin in pixel – Easily could leave it the same or change it to fit your website/page. I wouldn’t suggest going over 275 pixels
Color Scheme:
Basic choice – Light or Dark – Depends on your personal preference
Show Faces:
Do you want to show profile photos of those that already “Like” your page
Border Color:
Add a border color for the plugin: Here is a site to find a HTML color code http://html-color-codes.info/
Stream:
Most likely you will want to show the profile stream for your public profile, unless you are wanting to just use this as a “Like” button
Show Header:
It’s the “Find us on Facebook” statement at the top. Will only work when the stream or faces are present.
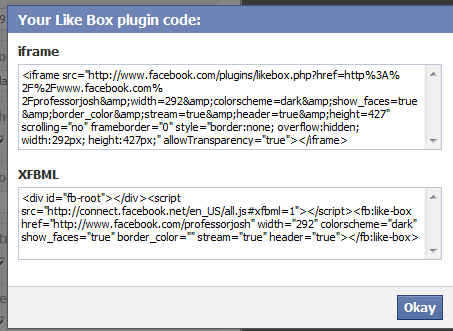
Click “Get Code” once finished!
Copy the HTML from the iframe box to paste into your Blackboard


No comments:
Post a Comment